Sitemap of User Flow & Navigation
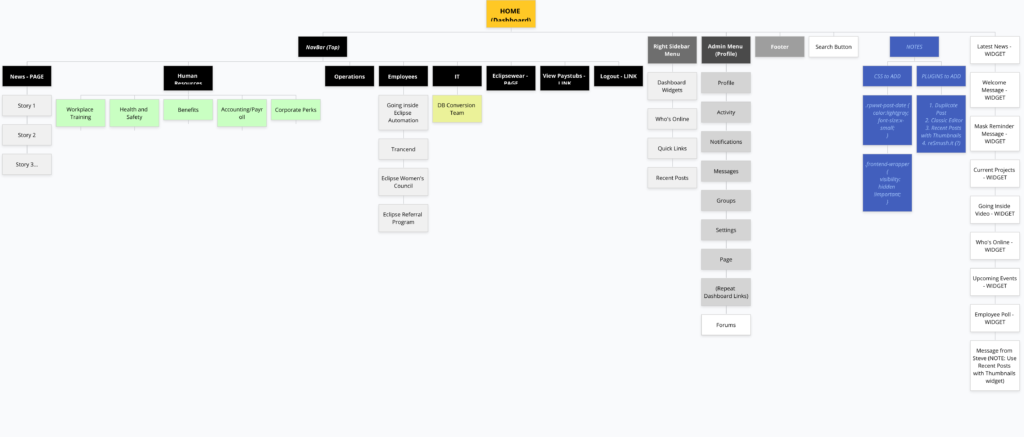
The intranet development team first assessed and listed the needs and desires of the company stakeholders. These listed desires were organized into "buckets" to help to prioritize the pages that we would need to develop and the navigation for the site.
Once the topics were prioritized into an outline, we made them into a sitemap at the following website: https://www.gloomaps.com/jigsxiejcf
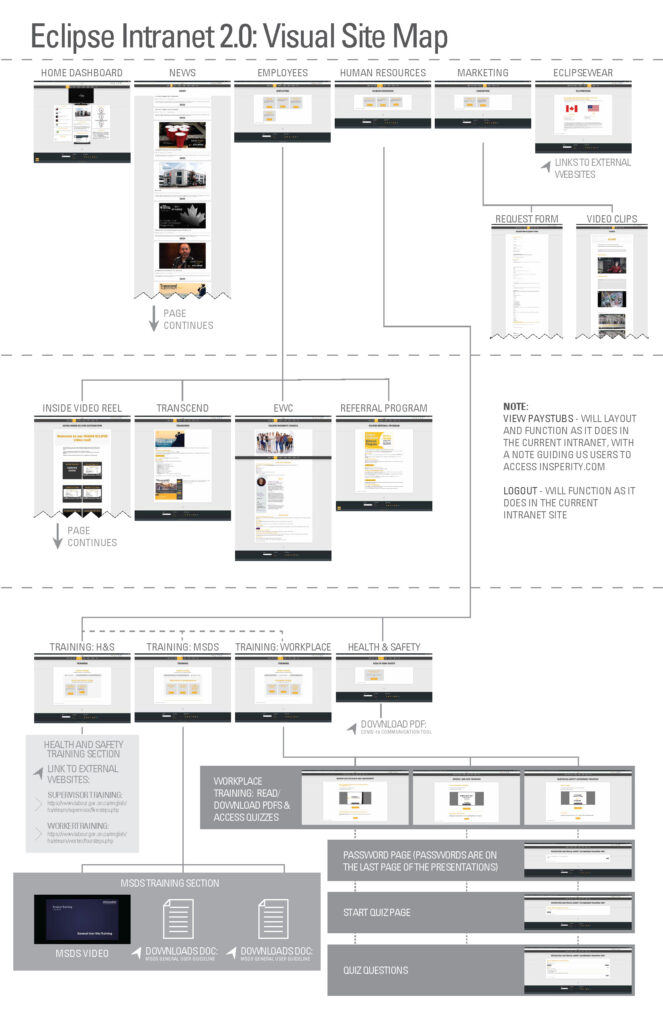
Visual Sitemap (Detailed & Simplified)
Based on UX research, I created detailed and simplified versions of the sitemap to help both designers and non-designers better understand the site structure and user experience of the intranet site.
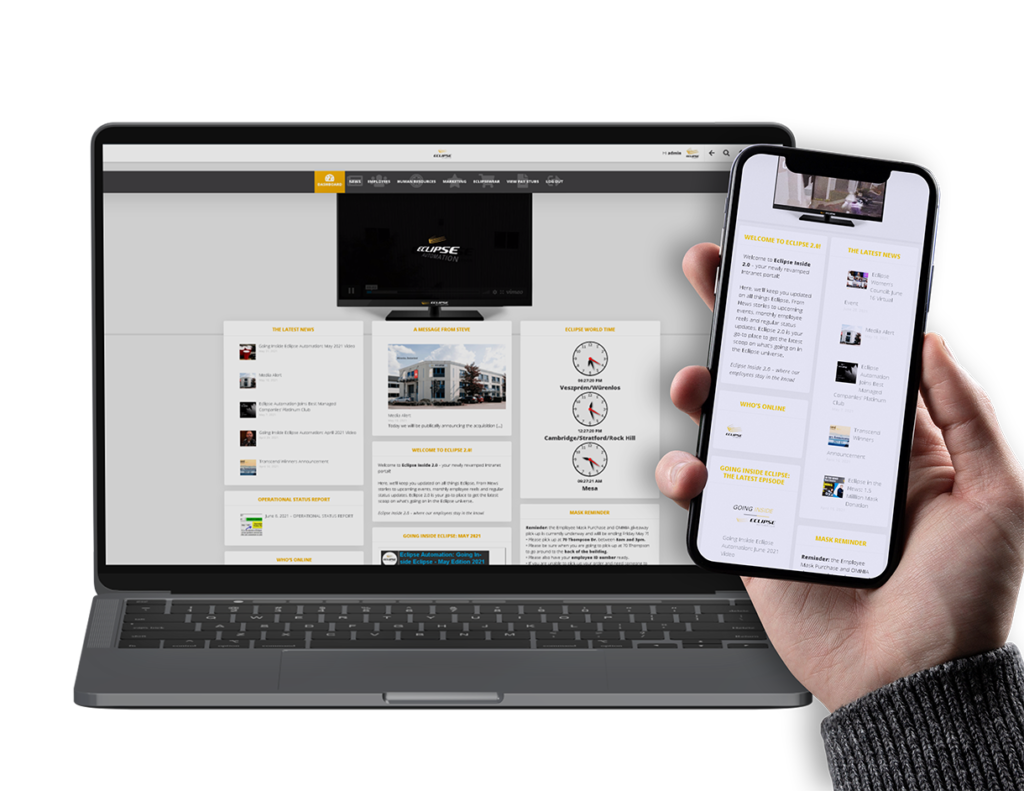
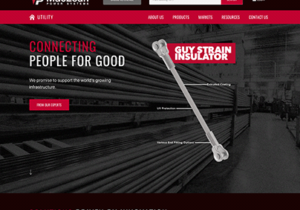
Homepage Design & Functionality
To make the intranet most useful to employees, widgets and pertinent information were placed on the home page. Below the top navbar, users can find shortcuts to the most recent company videos, news, calendars of events, and more.
The top TV screen shows the latest videos upon the home page load. Once a user reaches the bottom of the page, a search bar and quick links provide additional navigation options to move around the site.
Intranet Site Webmaster / Web Content Admin Videos
To assist the team in maintaining the intranet portal, I made scores of videos that walked through how to make adjustments and add content. The video also serves the purpose of training future site administrators and developers.
Tools Used:
- Adobe Illustrator & Photoshop: Website Graphics
- Gloomaps & Figma: UX Site Planning & Navigation
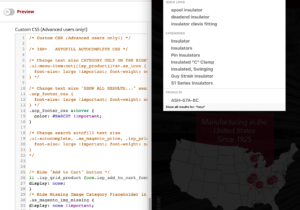
- HTML & CSS: Customization of the Site
- WordPress: Content Management
- Adobe After Effects: Promo Video