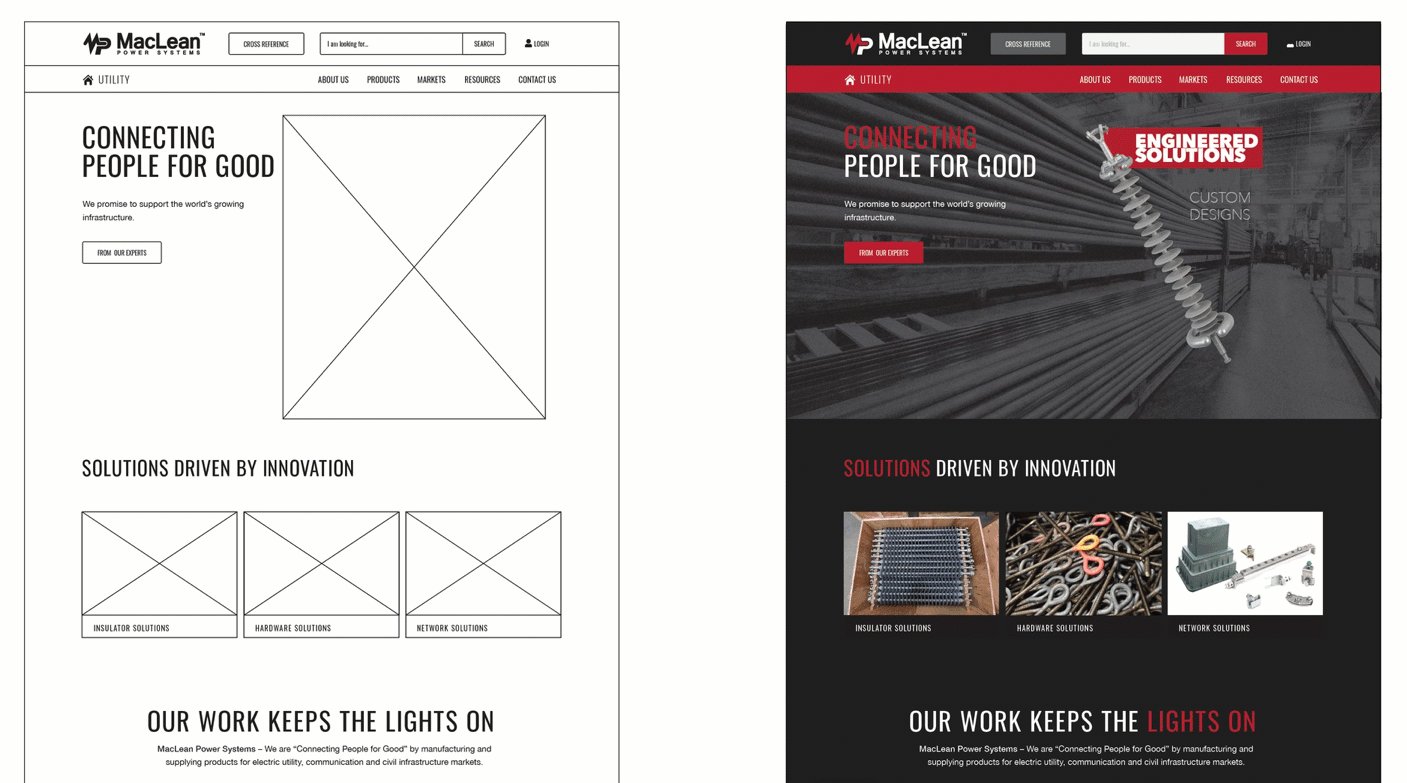
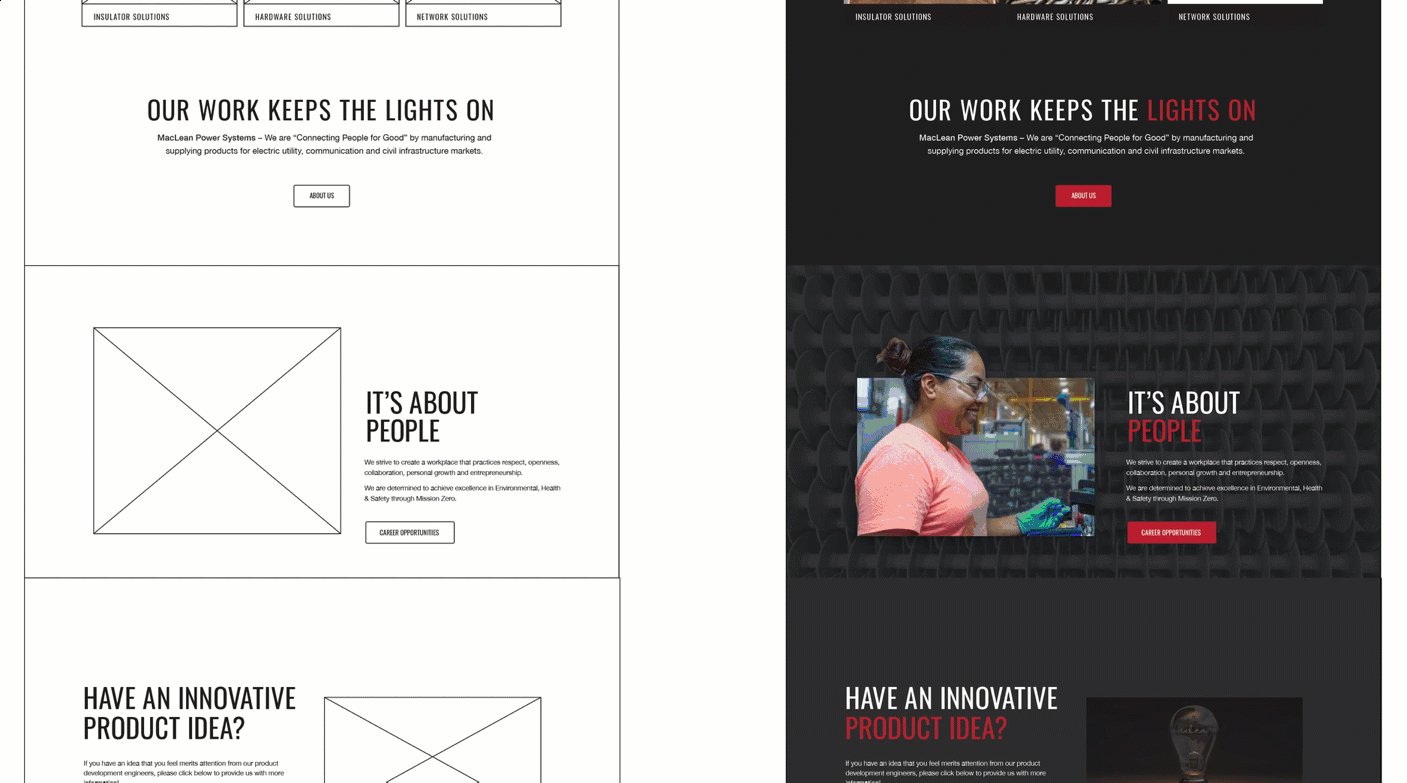
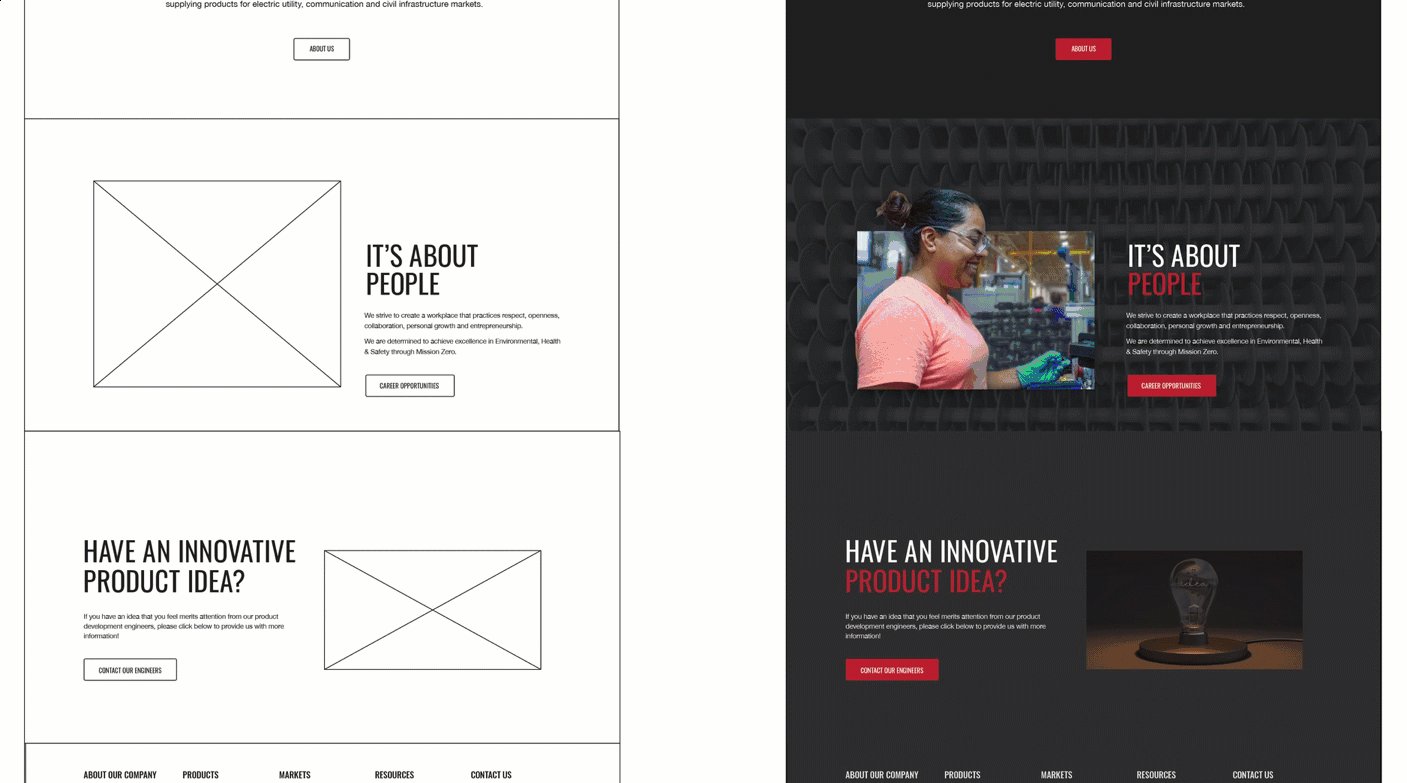
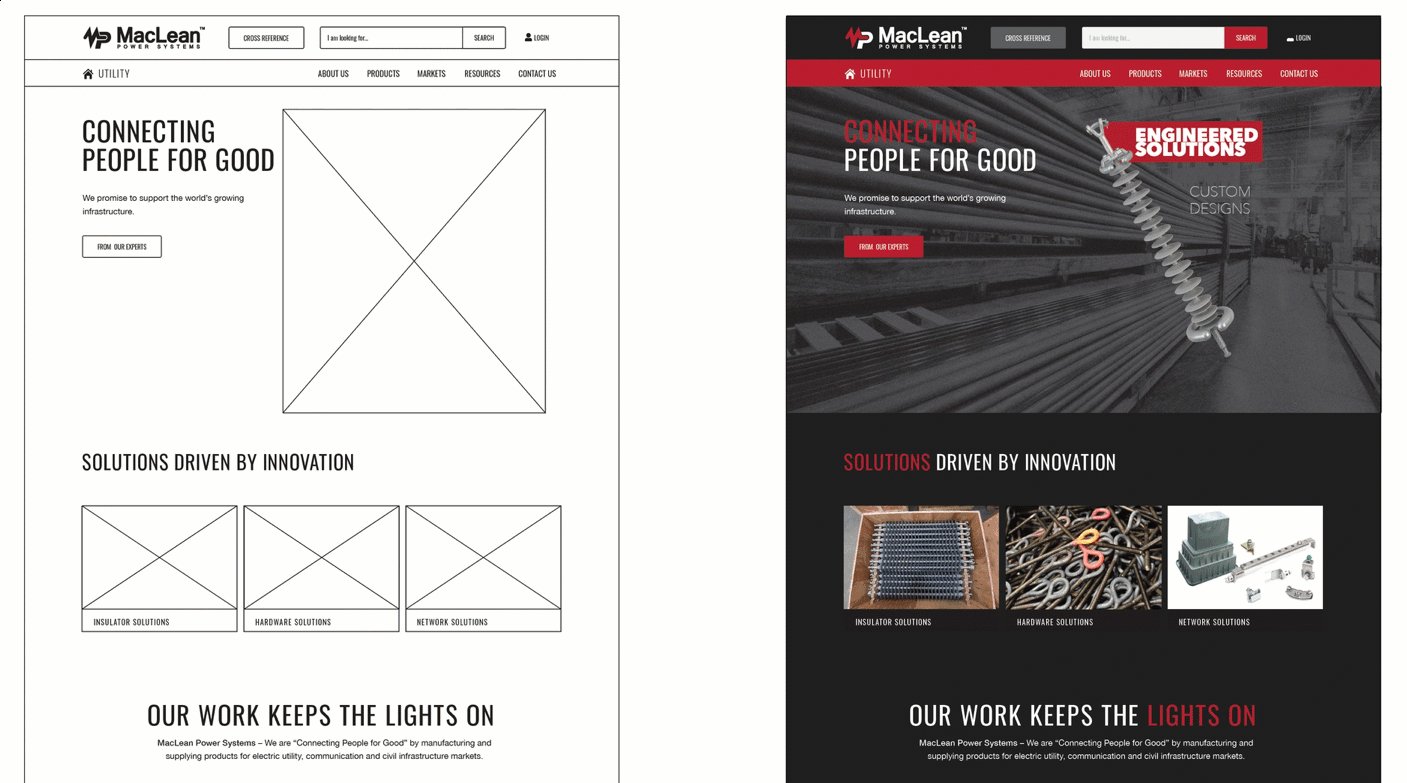
The updated MacLean Power Systems website is feature packed, including a responsive layout designed that was simplified to improve the user experience. Our web team decided to update the site with a dark theme with red accents to give a refined yet industrial feel and contrast our competition.
I developed the site layout and functionality by creating the following wireframe mocked up in Adobe Illustrator, fleshed in Adobe Photoshop, prototyped in InVision, and finally coded with CSS styled PHP.
Check out the InVision Prototype of this project here: https://invis.io/GKOF2IF8UE9
The following was one of many videos and prototypes that I developed to show proposed options to finesse the website UI. Of course, once visualized, most members of the team could see the advantages of using a focused, minimalistic interface for production.

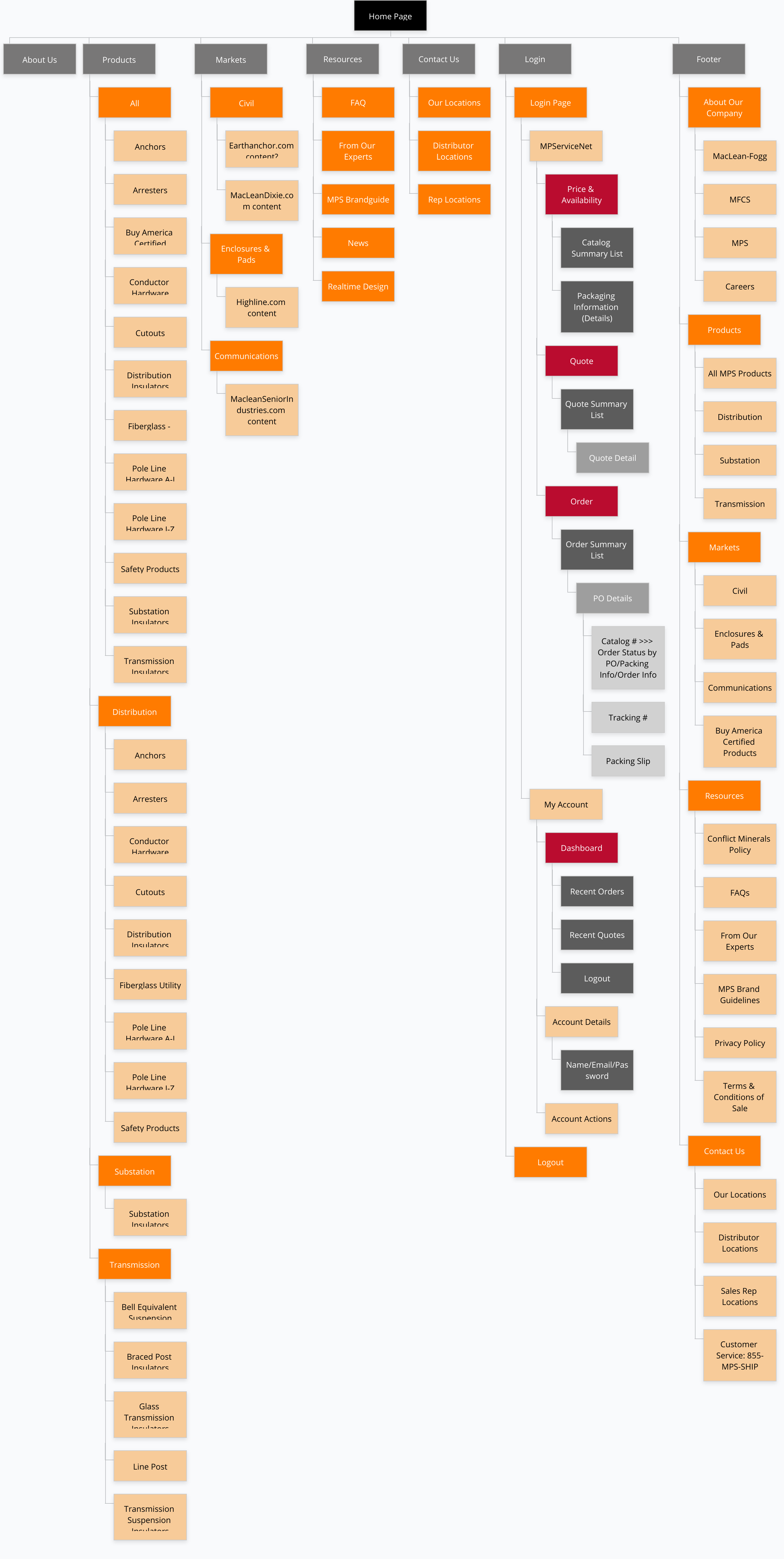
The following visual sitemap shows the framework of the site:

The following video presentation was given in advance of the website launch. The script and voiceover were recorded by Melinda Guth. I finished production on this video following tools:
• Adobe Illustrator & Photoshop: Website Graphics
• InVision: Website Prototype
• Adobe After Effects: Presentation Graphics

The video above was featured on social media to promote the site's launch. The video was created with Snagit and edited in Adobe Premiere Pro, and the next to last clip was created in Adobe After Effects.
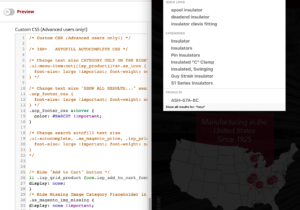
To improve the maintenance and help webmasters or future developers with adding or adjusting site content, I created the following web site administration videos.
Below are a few more pages that I designed after the site launched:
The following landing pages were created as "marketing funnels" for product promotions:
Software Used:
- Adobe Illustrator & Photoshop: Website Graphics
- InVision: Website Prototype
- Adobe After Effects: Presentation Graphics
- Gloomaps.com: Site Map