This microsite design was developed with tight deadlines for a company transitioning to new benefits. Because of the timing of the transition, I was commissioned to develop this website to allow employees to enroll for benefits online with ease.
To try a version of the published site for yourself, enter the following login credentials when you visit the published test/demo site:
- DEMO MICROSITE: https://prototypewebsites.com/
- USERNAME: testuser
- PASSWORD: Websitetester!
NOTE: Some options from the site, including pricing information, were removed from the site for security purposes.
UX Design Research & Development
To begin site development, our team assessed the needs of the company. We reviewed the selections that would be offered, and, perhaps most importantly, the criteria that individuals would have when making selections.
Some initial notes were recorded in a Word document to allow all team members to have input in the process, and this was populated into a Figma "Figjam" file (embedded below).
The offerings and selection criteria allowed us to form a sitemap to outline the site's architecture, which we converted to a visual sitemap at a later point (in the PDF below). Initially this visual sitemap was laid out in Figma to allow all team member to visualize the and comment on the logic.
NOTE: Figma was used to develop the graphics and logic of the user experience. All interactivity with buttons and forms were completed in the final website launch.
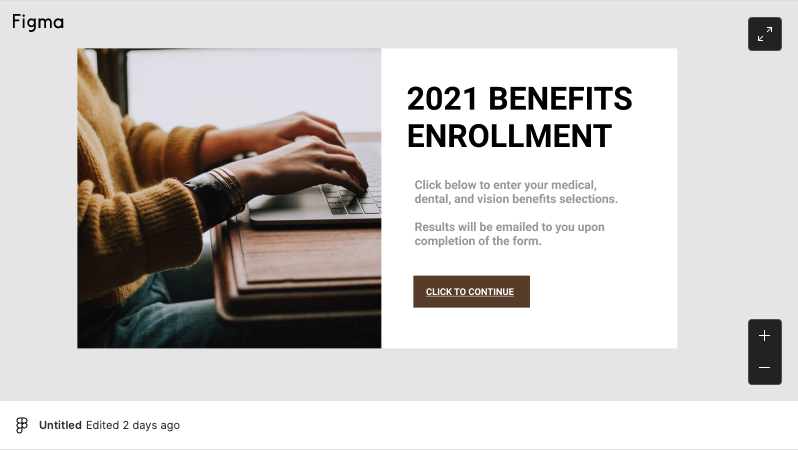
Function & Design Layout Mockup
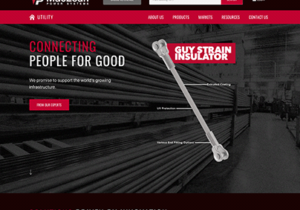
Following the company's brand guide, we created mockups for the site and quickly moved to production once the mockups were approved. I created the interactive PDF deck linked to the right was one of the introductory proposed mockups for the site's layout.
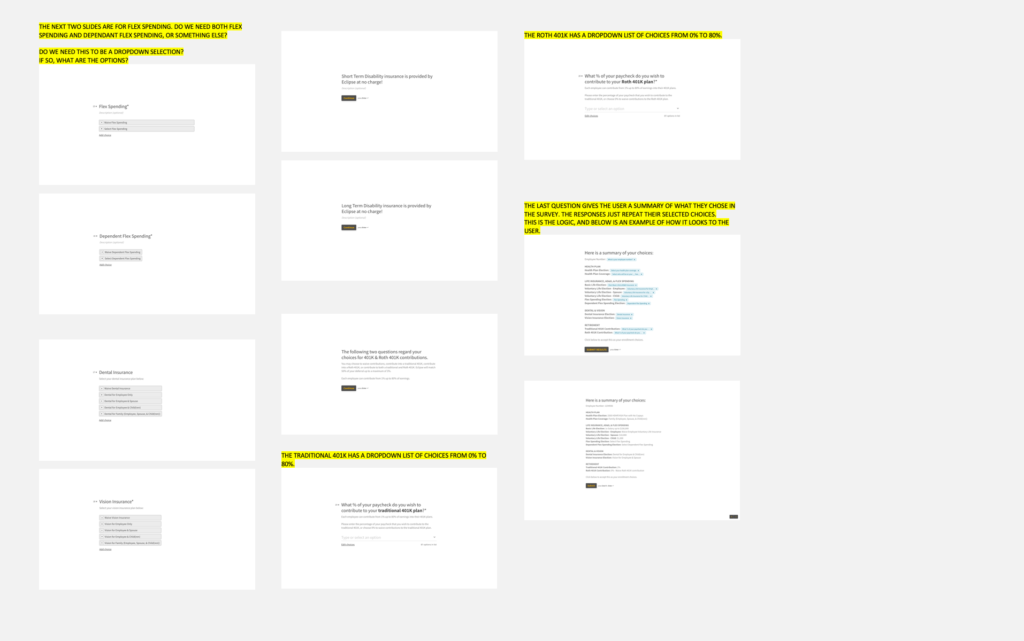
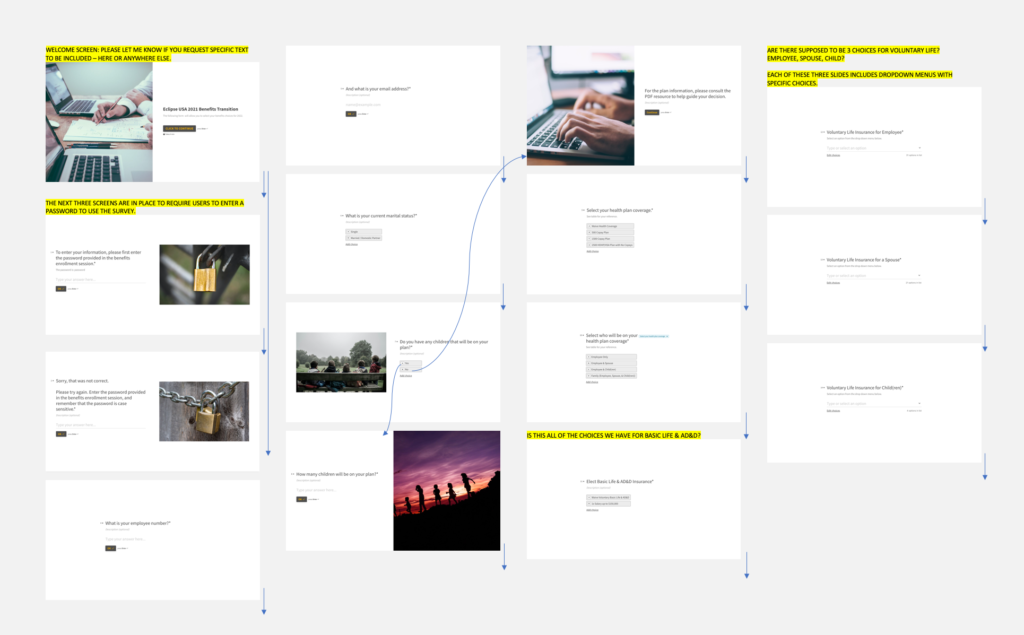
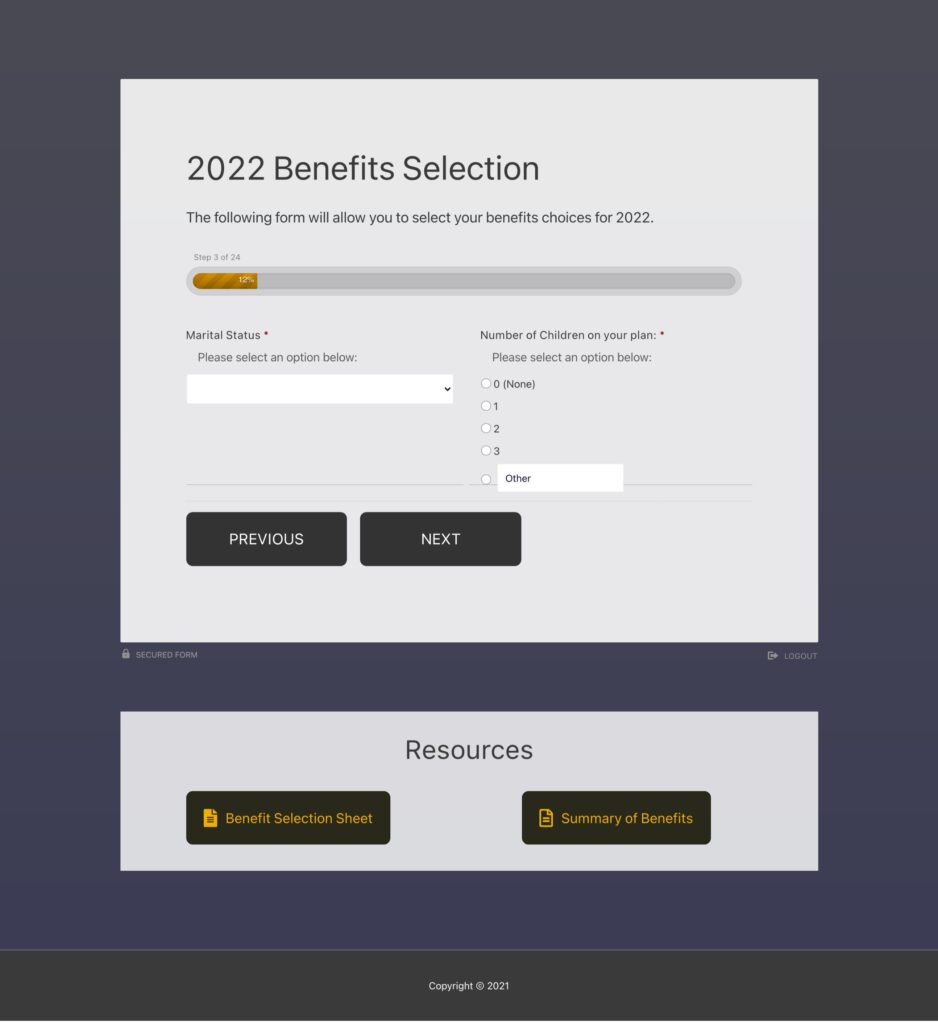
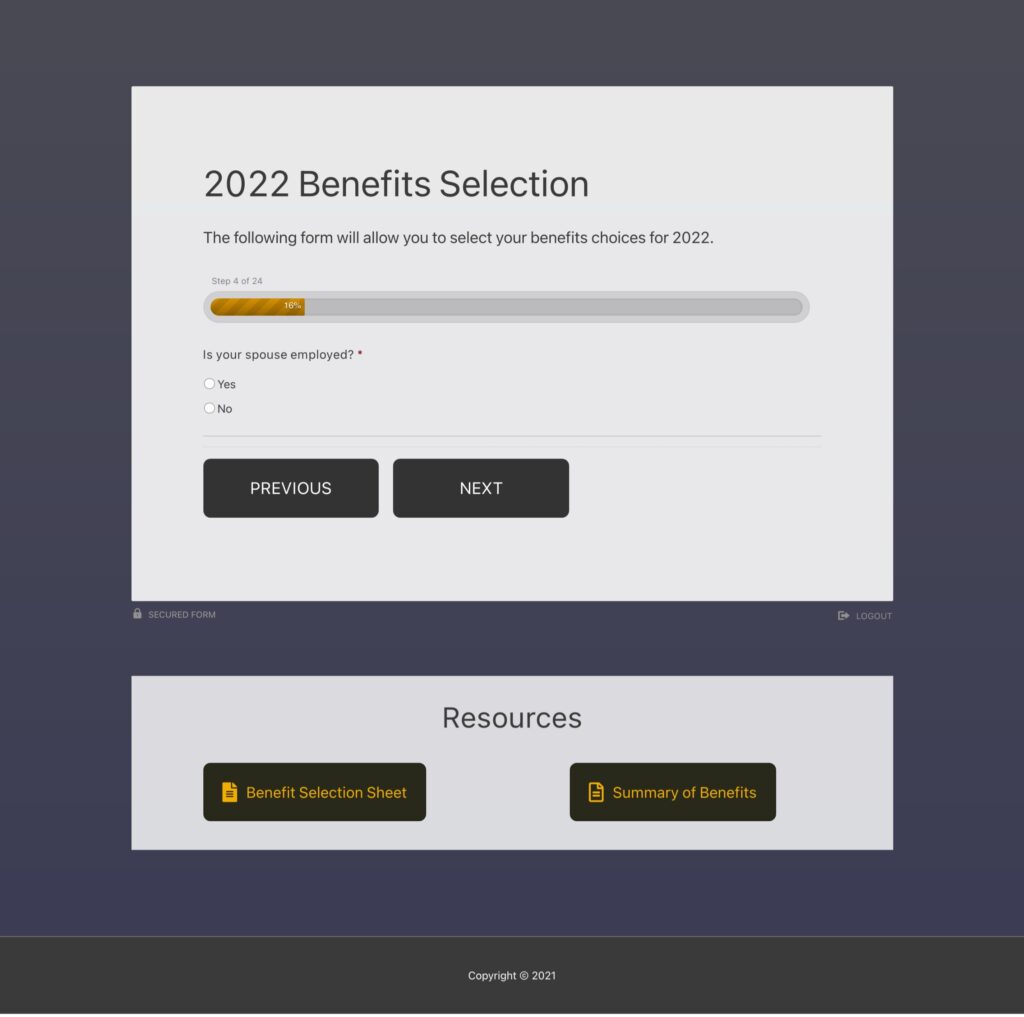
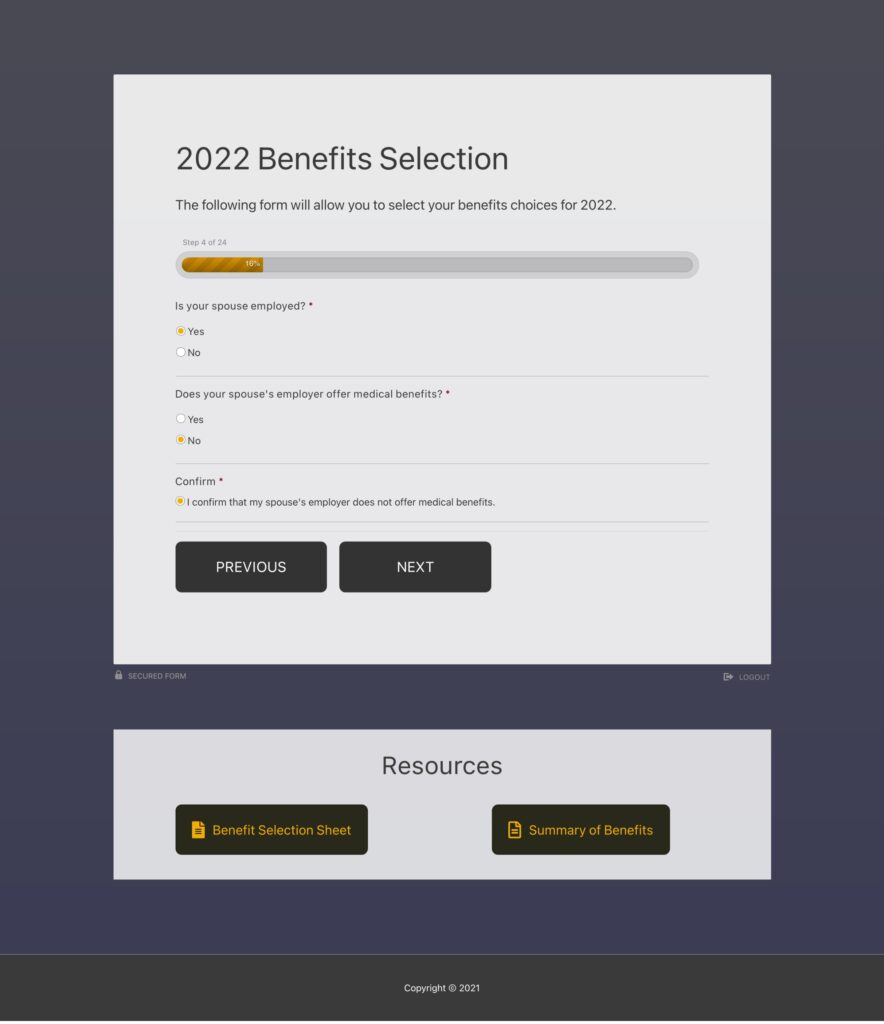
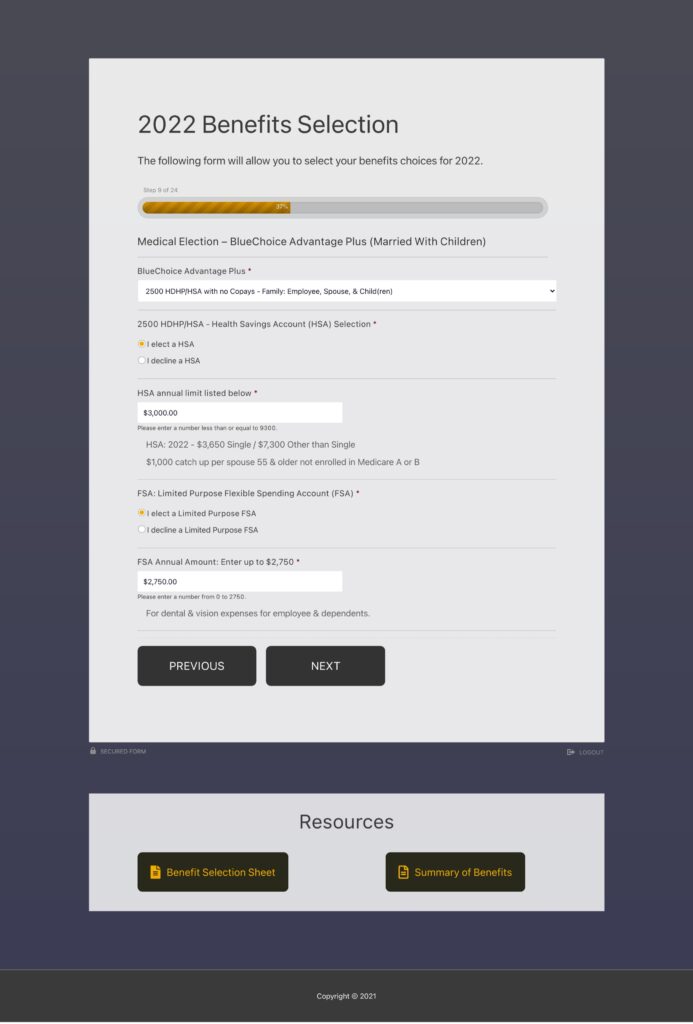
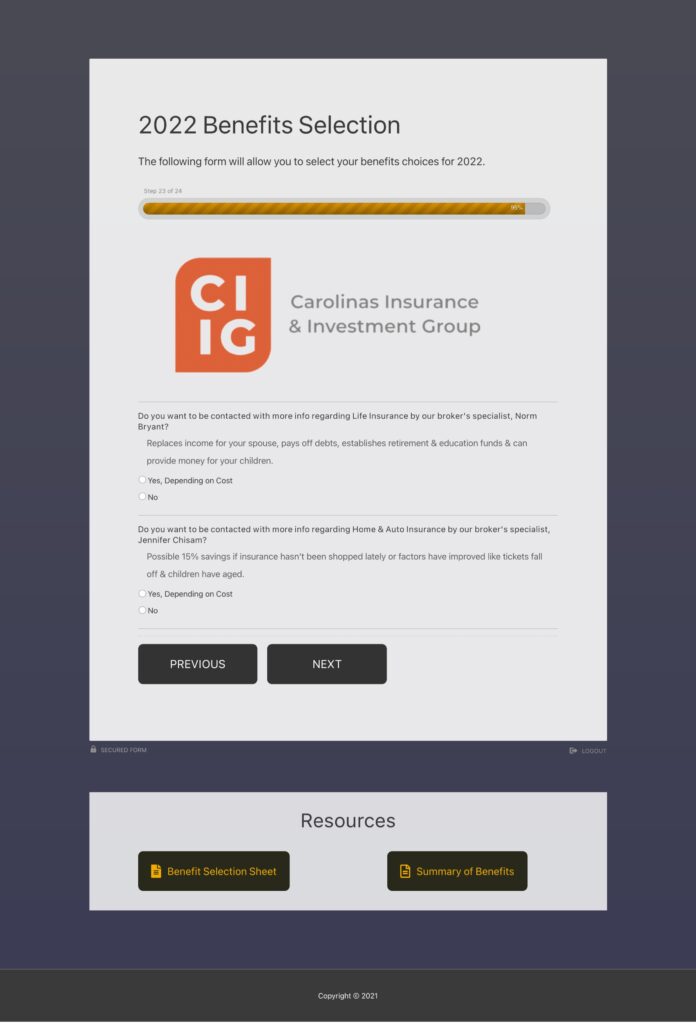
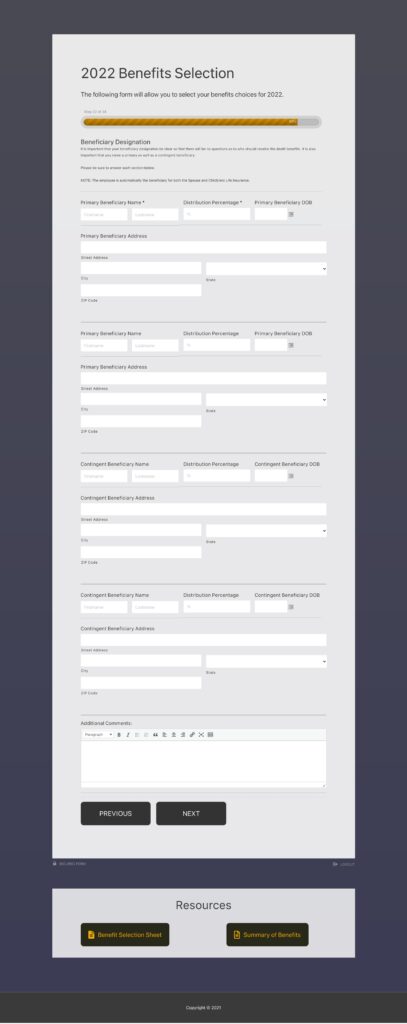
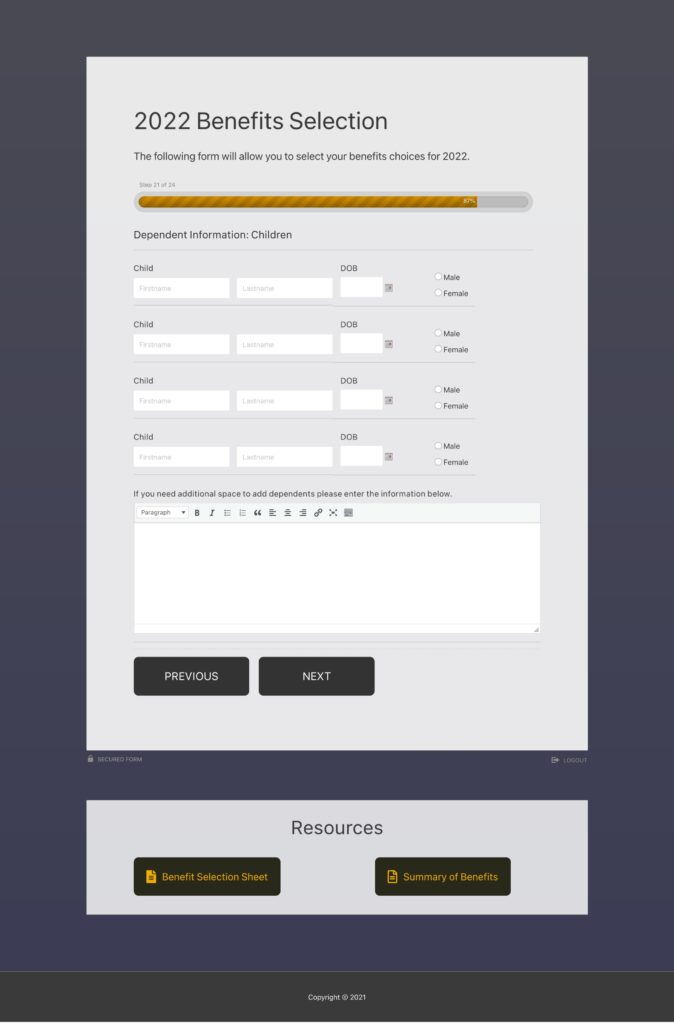
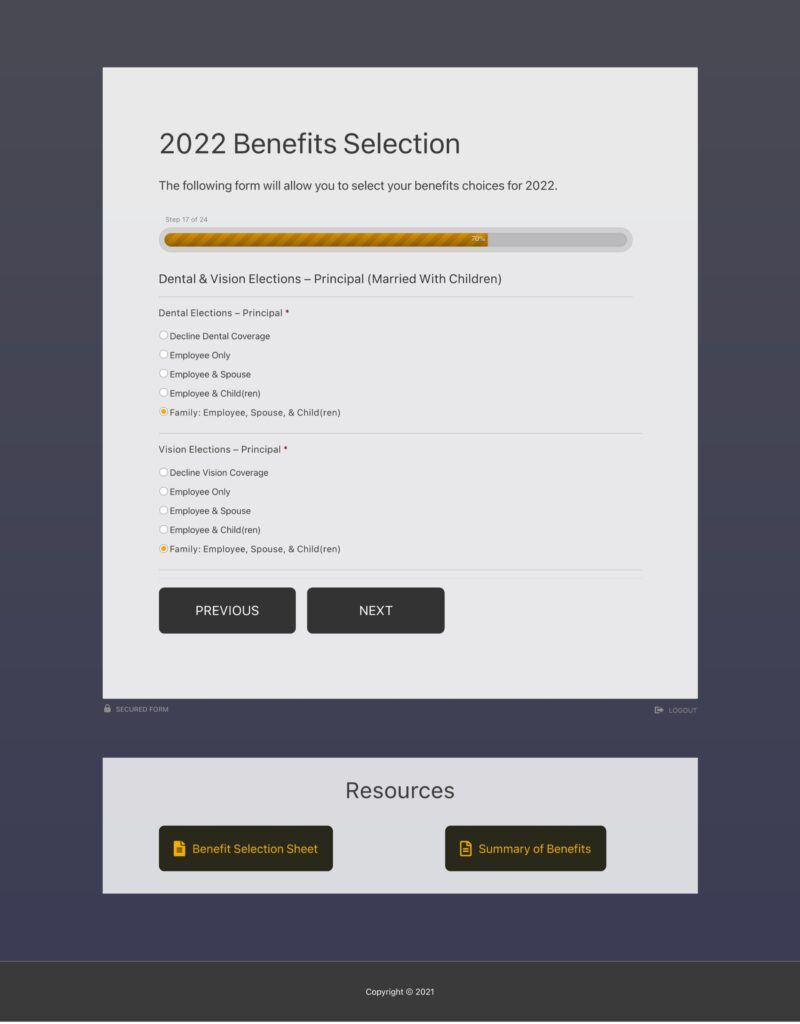
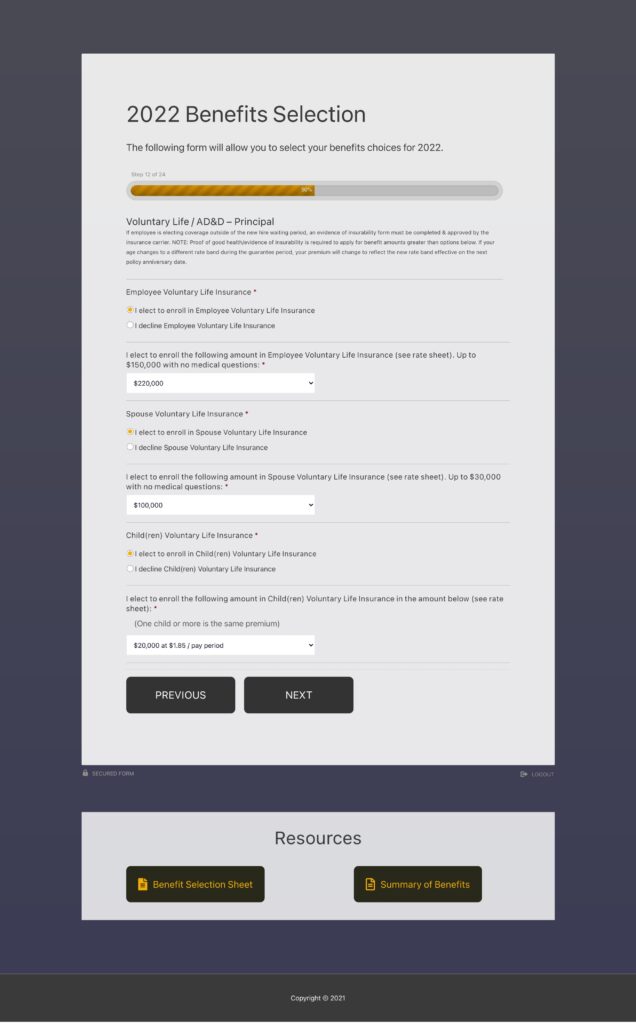
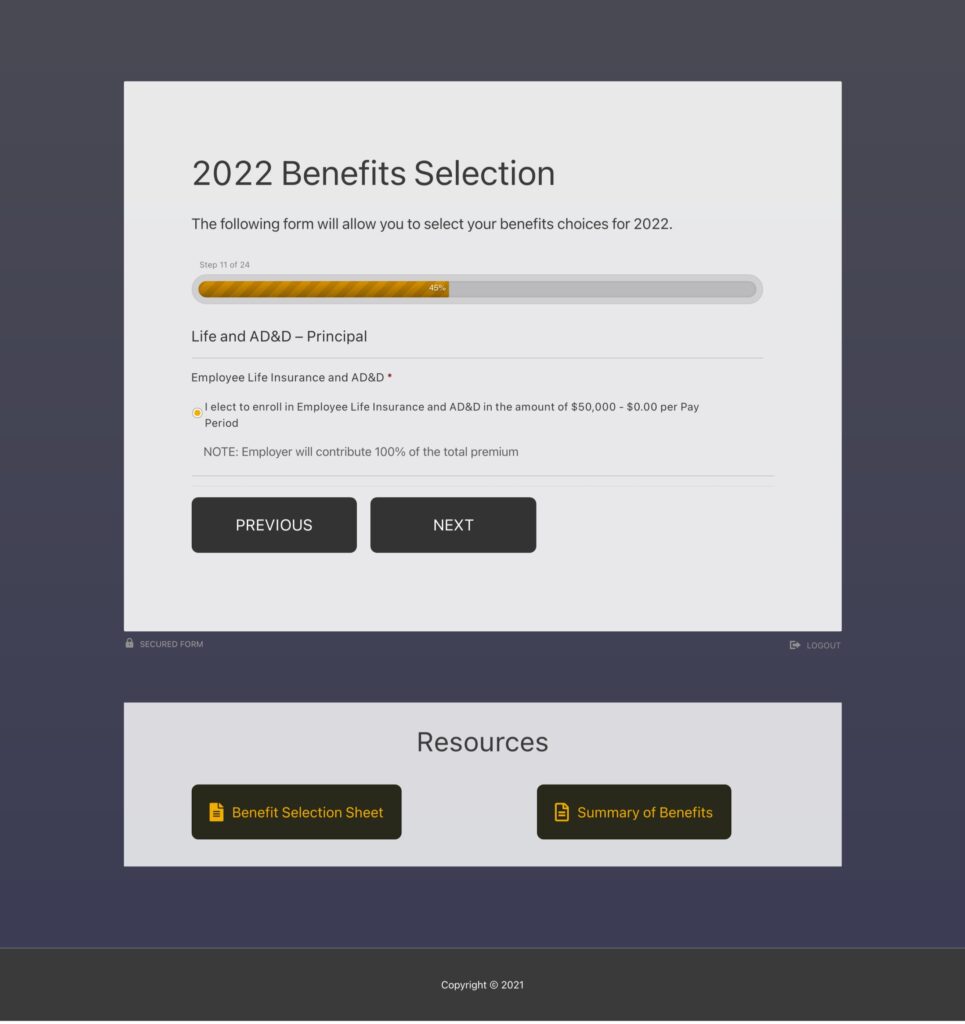
Final Design
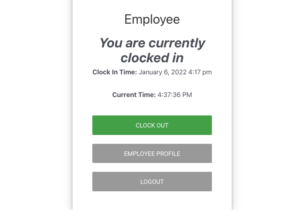
The following pages were created for the site. Each page contains logic on the backend to allow each person's selection display different custom choices when employees' determine their plan. The site has built in automation that instantly emailed the user their benefits selections (in a PDF file), and the company HR Business Partner an excel spreadsheet of the members selections.
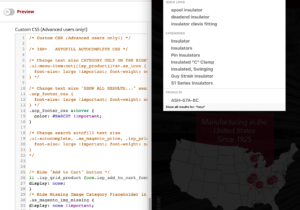
Page Styling with Custom CSS Code
To make the site really come to life and to improve functionality, I wrote almost 250 lines of CSS code to quickly style the site. This code was saved as two external style sheet (CSS) files linked to the website.
The code was written and tested until the functionality was working properly on devices with different screen sizes and on different browsers/platforms.
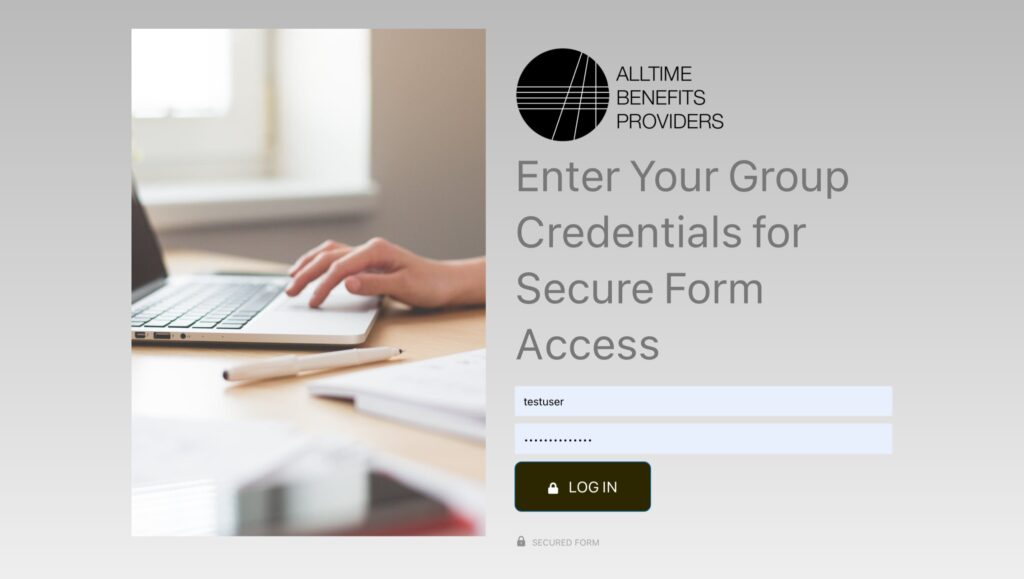
Security and Advanced Features
Advanced features were added to the microsite's backend for security. The published live site was protected with a firewall, SSL encrypted certificate, captcha, and other security features to protect each user's entered selections and private info.
Graphics were strategically placed to note that the site was secured with these additional features.
Tools Used:
- Adobe Illustrator & Photoshop: Site Graphics
- HTML & CSS: Customization of the Site
- WordPress: Content Management
- Sublime Text: CSS editing
- Chrome/Firefox/Safari/Edge: Browser Testing
- Figma, Microsoft Word & Excel: Planning & Plan Info
- Adobe PDF: Sharing Visuals & Mockup Functionality